When I pretended not to hear her, my mom would usually say: “Respond, please.” She meant, “Do what I need you to do.” It’s the same with browsing on your phone.
It’s become increasingly rare to find anyone not using a mobile phone these days.
According to Statista, a leading Internet metric provider, the number of mobile phone users in the world is expected to pass the five billion mark by 2019. And, U.S. adults will spend more than three hours each day on mobile devices, excluding voice activities.
So, besides talking, what’s everyone doing on their phones for 3+ hours?
Giving Consumers Convenient Options
From social to shopping, phones are used to stay in touch, stream content, post updates and make buying decisions. That means mobile marketers must provide content that is a rapid read and intuitively navigable—what is called mobile first or responsive design.
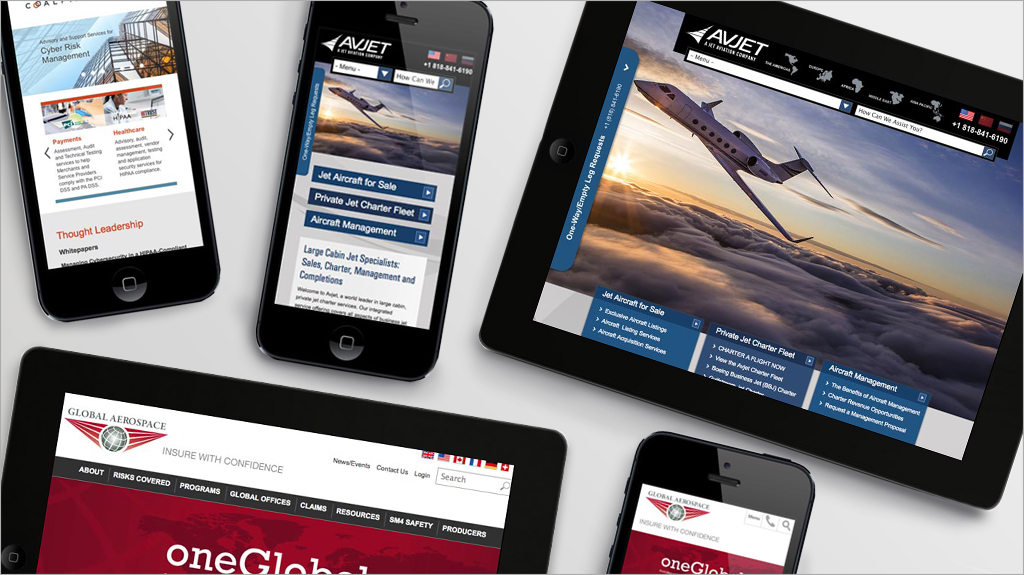
As more people access websites via their phones, responsive websites should look—and function—just as good as on a laptop/desktop display. Responsive email templates allow users to easily interact with info while on the go.
Users demand accuracy and urgency. Quick and easy. Fast and precise. It’s what’s becoming known as a micro moment—a mobile experience that requires only a glance to glean information that you can either consume, or act on immediately.
Responsive Design and the Lowest Common Denominator
Start small and think big. The UI design must include responsive creative and navigation options—those that work well on a phone—so the session is intuitive to the user. Moreover, websites must appear correctly while being displayed on a smaller screen, and the navigation needs to interact with a user’s thumbs and fingers instead of a mouse.
They must be simple, yet extensive. It’s a delicate balance.
You may recall from geometry class the lesson about finding the smallest number by which both the smallest integer or polynomial is exactly divisible by each denominator of a set of fractions. Basically, that’s what mobile first design is: decide on the smallest screen where the site will be displayed and build from there.
Start with the End In Mind
Far too frequently, responsive design is the attempt to fit a site onto different screens. But it’s not that simple. A single column layout expands to multiple columns as the screen size gets bigger accordingly, but the focus should be more on the actual content that is being presented than on the layout itself.
It’s vital to prioritize the most important points of the content—the areas that will resonate with and stand out to users—and emphasize them from the get go. Headlines should be short and concise. Images should be clear and relevant. Mobile marketing should include CTAs (call-to-actions) that are helpful.
A “fit-to-size” approach makes sense from layout scalability, but overlooks the importance of the content displayed.
As always, consider your purpose and the audience before commencing the design. And know that your audience will most likely be accessing your site on their phone.